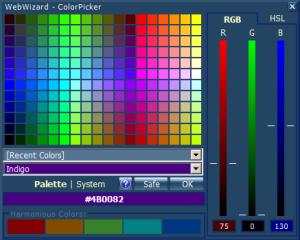
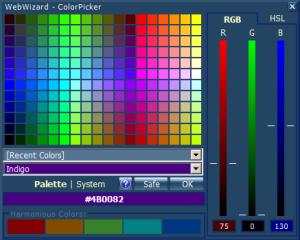
| Palette | The "Palette" contains 216 colors, arranged logically. To use a color, simply click it |
| Recent Colors | Contains a list of colors you've used recently, allowing you to quickly reuse them by selecting from this list |
| Preset Colors | Contains a list of 140 pre-defined "named" colors for you to use |
| Palette | System | Click the "Palette | System" labels to switch between the standard palette view (shown above), and a list of currently defined system colors on your particular computer (based on your current windows theme). Use these "System" colors to tailor your webpages to match each individual visitors system. For example, if you use your system's "Active Border" color, and it's blue - if someone visits your page, and their system's "Active Border" color is pink, the element in your page set to this system color will display blue on your computer, and pink on the visitors computer |
| Safe | The "Safe" button can be used to make your colors "safe" for viewing on 256-color displays. Most visual display units now display in excess of 16-million colors, but some older displays can only handle a maximum of 256 colors. The "Safe" button "rounds" your selected color to it's nearest 256-color equivalent |
| Color Preview | The "Color Preview" bar changes color to show you the current selected color. The text displayed in this bar is the "Hexadecimal" value of this color (See below) |
| Harmonious Colors | Each time you select a color, The WebWizard picks 5 other colors to "compliment" the color your selected. Click any of these "Harmonious Colors" to use it |
| RGB | Click "RBG", then use the 3 sliders to alter the amount of red (R), green (G), and blue (B) in the color you've selected. Values range from 0 to 255. These values can also be manually edited in the boxes below the sliders |
| HSL | Click "HSL", then use the 3 sliders to alter the Hue (H), Saturation (S), and Lightness (L) of the color you've selected. Hue values range from 0 to 359, Saturation and Lightness values range from 0 to 100. These values can also be manually edited in the boxes below the sliders |